Немного про новую фичу в
XText версии 0.0.3 — тег
gmap
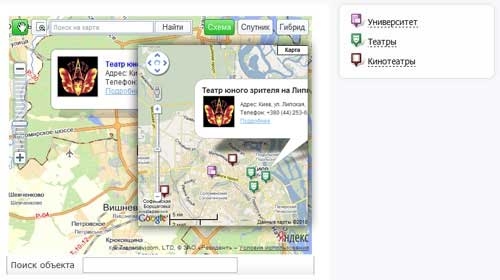
gmap — позволяет вставлять в топики/страницы/переписку/комментарии и прочее карты Google Maps со списком точек
для того чтобы открыть мастер создания карты, надо тыкнуть в иконку глобуса на панели

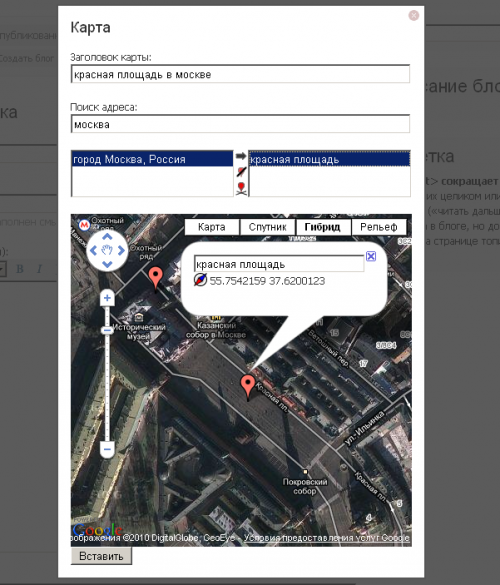
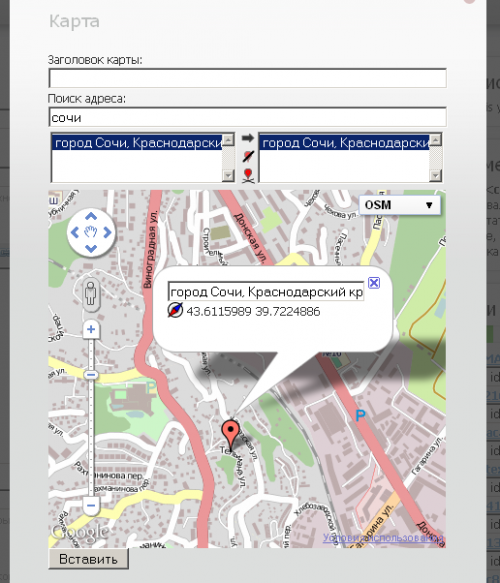
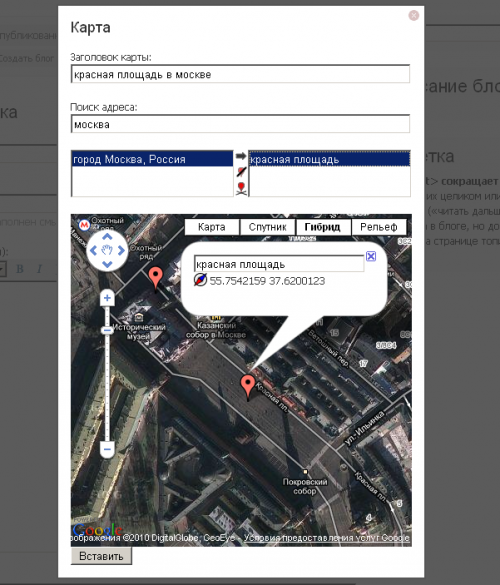
, после чего вы увидите окно мастера
 «Заголовок карты»
«Заголовок карты» — жирная надпись над картой
«Поиск адреса» — строка для ввода адреса, который надо найти на карте
левое поле под «Поиск адреса» — результаты поиска, там выводится список найденных вариантов
правое поле под «Поиск адреса» — точки, которые мы хотим оставить на карте

— перенести точку из результатов поиска в точки карты

— удалить точку из списка

— поставить точку на карте курсором мыши
После нажатия на кнопку «Вставить» мы получим код следующего вида:
<gmap title="красная площадь в москве" type="hybrid" zoom="16" center="55.7545299;37.6198406">55.7542159;37.6200123;красная площадь</gmap>
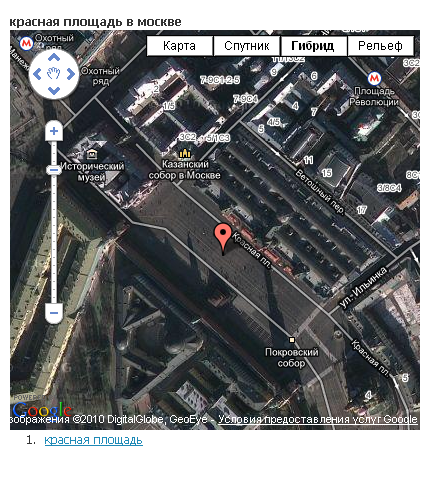
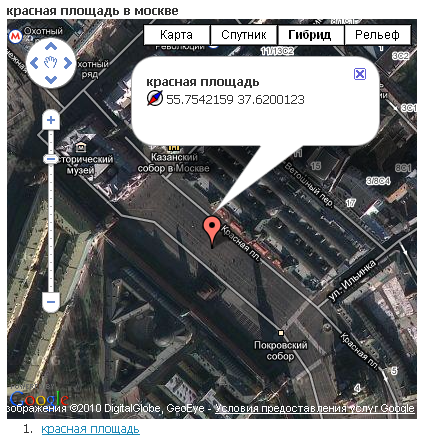
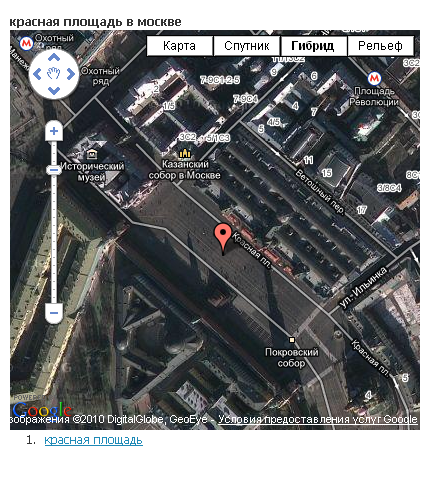
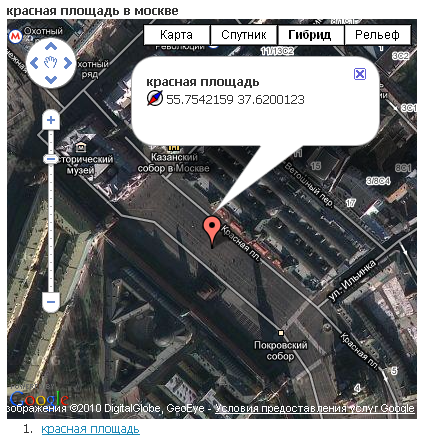
А сама карта после сохранения топика будет выглядеть так:

 OpenStreetMap
OpenStreetMap
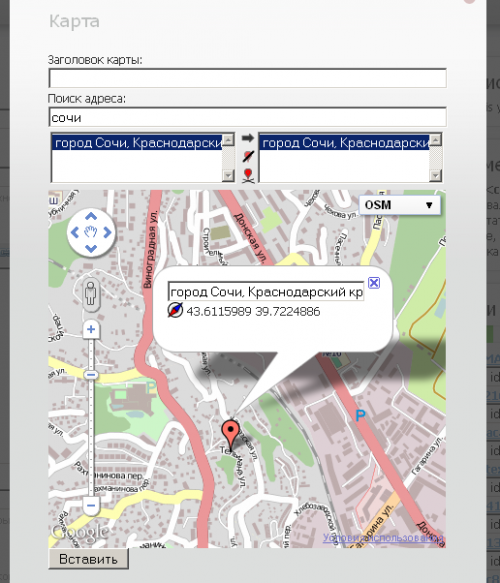
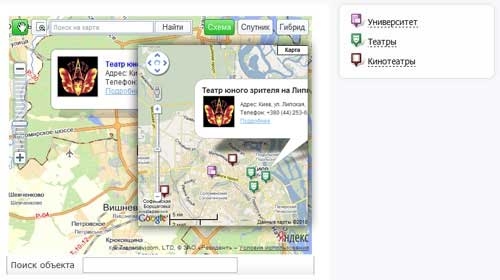
Слой OSM появился в версии xtext 0.0.5rc4, узрите:




 , после чего вы увидите окно мастера
, после чего вы увидите окно мастера
 — перенести точку из результатов поиска в точки карты
— перенести точку из результатов поиска в точки карты — удалить точку из списка
— удалить точку из списка — поставить точку на карте курсором мыши
— поставить точку на карте курсором мыши